在学习工作中使用VUE框架时,vue-devtools调试工具时很重要的;网上大多数教程又都麻烦,耗时并且容易出错;我们这里介绍几种简单的安装方式
要使用谷歌应用商店下载,是需要翻墙的,如果你已经成功越狱请直接打开应用商店,然后搜索vue-devtools扩展插件安装就好。如果还木有翻墙的也不要灰心,可以移步登录谷歌浏览器并开启同步功能下载chrome同步助手,它不仅可以帮你翻墙而且还是可以同步你的谷歌浏览器账号;或者使用破解版的谷歌上网助手(提取码:qwm9);装好之后再去应用商店下载vue-devtools,通过这种方式安装的插件可以直接使用;如果同步助手和上网助手都不好用了,也可以通过以下几种方式安装
这里是已经编译好的vue-devtools插件(提取码:j1qk);下载解压之后去谷歌打开'扩展程序',点开 '开发者模式'选择 '加载已解压的扩展程序' 然后选择刚下载解压好的文件夹;这样插件就可以直接使用了;对了,如果出现插件无法在开发者工具栏显示的话,很有可能是你引用了vue.js的压缩版,换成开发版的就好。
点击这里(提取码:cok1)下载我们的vue-devtools的crx文件;步骤跟上边那个差不多,打开'扩展工具'点击'开发者模式',然后把下好的crx文件直接拖到这里;你会看到这个插件已经装好在这里了,打开它并允许访问文件地址

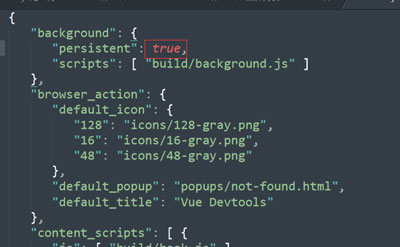
然后再去安装目录找到 manifest.json 文件把persistent的值改为true;每个人电脑的安装地址可能不一样,我的win10地址是 C:\Users\野生小猿园\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\5.3.3_0 ;或者可以在本地直接搜索 nhdogjmejiglipccpnnnanhbledajbpd 安装名字找到 manifest.json 文件

这种方法很麻烦,需要下载各种东西,很慢,还很容易出错,网上有很多教程,这里不做介绍,可以参考 :https://www.cnblogs.com/chenhuichao/p/11039427.html