- 我们知道JS分为三大部分:ECMAScript,BOM,DOM;
- ECMAScript是JS核心,它定义了数据类型 、语句语法、操作符、对象等JS的基本操作规范;
- BOM是( Browser Object Model )浏览器对象模型,提供了独立于内容的,可以与浏览器窗口进行交互的对象结构,是由以浏览器窗口对象window为顶层对象,其他对象为子对象的多个对象组成;
- DOM是(Document Object Model)文档对象模型,是针对HTML和XML文档的一套API(应用程序编程接口),DOM描绘了一个层次化的节点树,允许开发人员添加修改删除页面的某一部分;
 在浏览器下BOM的window对象可以说是所有对象的顶级对象
在浏览器下BOM的window对象可以说是所有对象的顶级对象
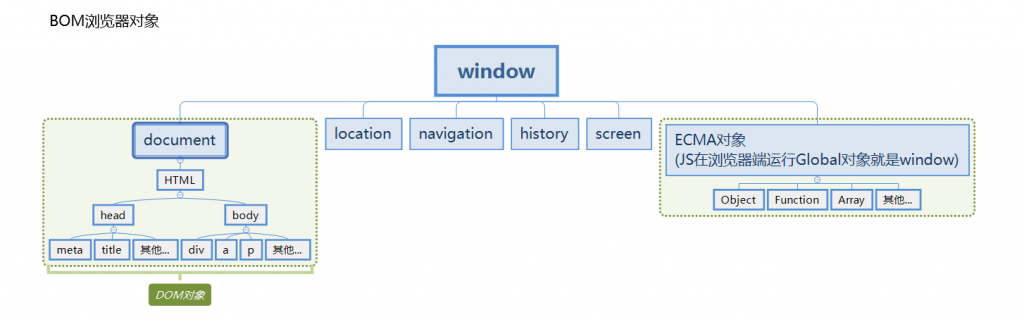
BOM浏览器对象模型
window对象
window对象是浏览器窗口,既是BOM对象的核心,又是JS运行在浏览器端的Global全局对象;window的一些属性和方法:
- 框架frame相关
- window.frames (window下框架的集合,可以通过frames[index]或者frames['frameName']访问某个特定的框架)
- window.top 当前窗口的最顶层窗口对象
- window.parent 当前窗口的父级窗口对象
- window.self === window 当前窗口
- 打开和关闭浏览器窗口
- window.open():有四个参数,一般只用于打开一个窗口,不会用到后面几个参数
- url:要加载URL地址
- 窗口目标:要加载的窗口名字(也可以是_self,_parent,_top,_blank)
- 特性字符串:需要打开网页的一些属性(如果第二个参数并不是一个已存在的窗口,那么可以设置第三个参数字符串特性建立一个新的窗口)
- fullscreen yes/no 窗口是否全屏,仅限IE
- height 数值 窗口高度,不能小于100
- left 数值 窗口的左坐标,不能是负值
- location yes/no 是否下浏览器地址栏显示
- menubar yes/no 是否显示菜单栏
- resizable yes/no 是否可以改变窗口大小
- scrollbars yes/no 内容超出窗口是否可以滚动
- status yes/no 是否在浏览器窗口显示状态栏
- toolbar yes/no 是否在浏览器窗口显示工具栏
- 布尔值:新开页面是否取代历史记录中的当前页面
- close():关闭由open打开的窗口( window.open().close())
- 系统弹框(阻断式,样式不定,一般用由于调试)
- alert() 警告对话框,点击只有一个确定按钮
- confirm() 选择对话框,可以选择要不要执行该操作
- prompt() 可以让用户输入东西的选择框
- 窗口位置和大小:(因为很难获取到准确值所以很少用)
- 窗口位置:
- 窗口相对于屏幕左边距离:
window.screenLeft (window.screenX) - 窗口相对于屏幕上边距离:
window.screenTop (window.screenY)
- 窗口大小
- window.innerWidth
- window.innerHeight
- 间歇与超时(重点掌握)
- setInterval(fun,time) 间隔定时器;每隔响应时间执行以西fun里的代码
- setTimeout(fun,time) 延时定时器;多长时间后执行fun里的代码
(1).当setInterval或者setTimeout运行的时候,js会把需要执行的代码放进任务队列中,当整个js运行完毕后再执行里边的代码,也就是说使用setInterval或setTimeout属于异步操作;(2).setInterval存在一个小问题:如果fun里代码运行的事件超过了设置的time时间,就会导致定时器不停的连续触发,为了解决这个问题,我们也可以使用setTimeout来改写setInterval;(3).将定时器赋值给一个变量,我们可以使用clearInterval(变量名)clearTimeout(变量名)在需要的地方清除定时器;(4).我们使用定时器制作动画时由于浏览器的刷新机制和设置的定时器相互作用,可能会造成动画卡顿的现象,这里我们可以使用requestAnimationFrame()浏览器刷新就执行动画
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
//间隔定时器 var interval = setInterval(function(){ console.log('我是间隔定时器') },1000); //延时定时器 var timeout = setTimeout(function(){ console.log('我是延时定时器'); },1000); //使用延时定时器代替间隔定时器 var timeout = setTimeout(function(){ console.log('我是延时定时器替代间隔定时器的代码'); setTimeout(arguments.callee,1000); },1000); clearInterval(interval);//清除间隔定时器 clearTimeout(timeout);//清除延时定时器 //当前浏览器一般都是60HZ的也就是一秒钟刷新60次,也就是差不多16.666ms刷新一次页面,当使用间隔或超时制作动画时可能会带来卡顿的现象;所以我们可以用requestAnimationFrame(),它是浏览器刷新一次就执行一次;requestAnimationFrame()相当于setTimeout() var w = 0; var h = 0; function animation(){ var oBox = document.getElementById('box'); w += 1;h += 1; oBox.style.width = oBox.offsetWidth + w +'px'; oBox.style.height = oBox.offsetHeight + h +'px'; if (oBox.offsetWidth <= 500 & oBox.offsetHeight <= 350) { requestAnimationFrame(animation); } } animation(); |
location对象
location对象既是window的子对象,又是document的子对象;它保存着当前文档的信息,将URL信息解析为独立片段,方便开发人员访问
- 属性
- search '?callback=page1' 返回的是URL的查询字符串
- hash '#head' 返回的是URL的哈希值
- href 'http://121.196.221.138' 返回的是整个URL
- pathname '/tools' 返回的是目录或者文件夹名
- host 'www.wellwin.top:80' 返回带端口号的服务器名称
- hostname 'www.wwellwin.top' 返回的是不带端口号的服务器名称
- port '80' 返回的是端口号
- protocol 'http:' 返回的是网页的协议
- 方法
- assign('wellwin.top') 打开一个新页面(能返回上一个网页)
- replace('wellwin.top') 没有历史记录的替换当前页面的跳转(不能返回上一个网页)
- reload() 刷新
history对象
history对象是浏览器历史记录;在打开窗口的的时候开始,每个窗口都有自己的history对象;
- 属性
- length:当前窗口打过开几个网址(可用于判断用户在当前窗口第一次打开的网页是不是当前网页)
- 方法
- go():当go()的参数是1:前进到下一个浏览地址;是-1:后退到上一个浏览地址;是0:刷新当前地址
- forward():前进到下一个浏览地址
- back():回退到上一个浏览地址
- pushState(state,title,url):往当前窗口历史记录中添加记录(现在浏览器会忽略state和title),窗口地址栏会改变但不会刷新当前页面;添加一个跨域的地址时会报错
- replaceState(state, title, url) 替换当前窗口地址栏里的url;state和title会被所有浏览器忽略。
- 相关事件
- popstate: 是监听pushState()和replaceState()用的;当同一个文档的浏览历史(即
history对象)出现变化时,才会触发popstate事件;也就是当前页面前进或者后退发生变化但不是跳转到其它地址的时候触发 - hashchange:哈希地址改变时触发该事件
navigator对象
navigator对象是用户代理的状态和标识,一般很少会用到;在客户端或者浏览器兼容的时候可能会用到navigator.userAgent属性来获取用户代理字符串,通常需要使用字符串匹配来处理得到想要的数据
screen对象
screen对象是用来获取用户浏览器屏幕信息;该对象获取到的值不准确,所以一般不使用
DOM文档对象模型
Node节点层次
DOM将所有的节点绘制成了一个有层次化的节点树结构;
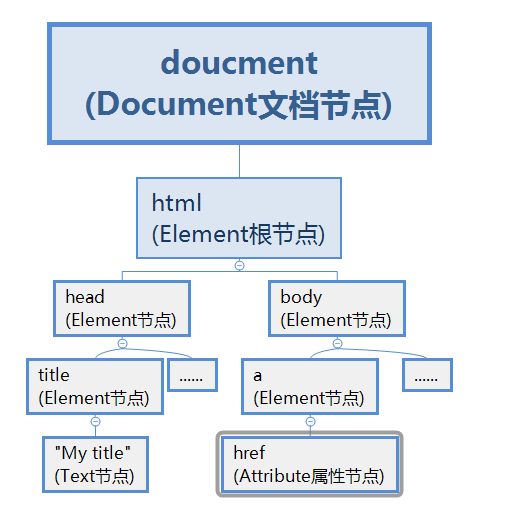
 HTML绘制的DOM树结构
HTML绘制的DOM树结构
所有的节点都是node节点的子节点,所有的节点都可以使用node上的属性和方法
- node常用类型( node节点类型共分12种,这里列出来常用的几种 )
- 文档节点(Document) 9
- 元素节点(Element) 1
- 文本节点(Text) 3
- 属性节点(Attribute) 2
- 注释节点(Comment) 8
- 文档碎片节点(DocumentFragment) 11
- node属性
- nodeType 获取当前节点类型值(数字)
- nodeName 当前元素标签名
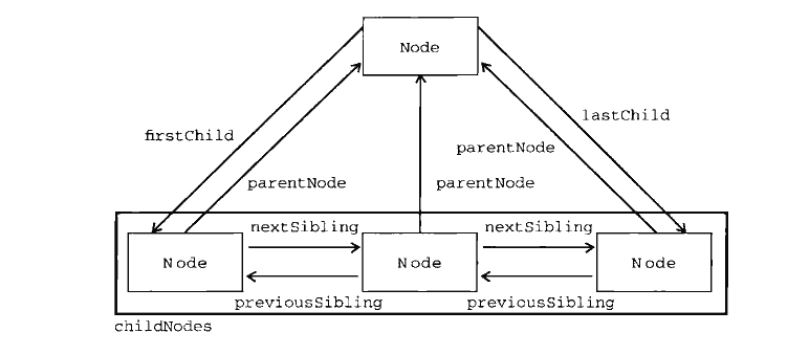
- node关系属性(parentNode,childNodes,firstChild,lastChild,previousSibling,nextSibling)
- 因为空格也算是文本节点ie9前不会计算文本节点,其他浏览器会,所以在使用childNodes和firstChild等属性时可能会出现不一致的情况所以又添加了childElementCount(不包括文本节点和注释的子元素个数),firstElementChild,lastElementChild,previousElementSinling,neatElementSibling;(IE9+,opera10+,safari4+,firefox3.5+,chrome)
- chirden 元素的所有子元素(不包括空文本节点);H5新增( IE5,opera8+,safari3+,firefox3.5+,chrome )
- ownerDocument 返回当前文档的文档节点
- 方法
- hasChildNodes() 返回布尔值,要比判断childnodes.length更简单
- appendChild() 向childNodes列表末尾添加节点
- insertBefore() 在哪个节点之前插入节点;第一个参数是要插入的节点,第二个是要在哪个节点前插入的节点
- replaceChild() 替换节点;第一个参数是替换的节点,第二个是要被替换的节点
- removeChild() 删除节点
- cloneNode() 克隆某个节点;参数是布尔值,表示是否深度克隆,深度克隆是把节点的所有子节点树都拷贝一份,浅克隆只是把当前元素拷贝一份
- normalize() 标准化;查找节点的子节点树,发现有空文本节点就删除,如果找到两个相邻的文本节点就把他们合并在一起
节点之间的关系:每一个节点都有一个父节点、若干子节点以及若干兄弟节点
 节点关系图
节点关系图
Document文档节点
Document节点就是代表当前整个文档;document又是window的一个属性,因此也可以当做是全局对象来访问
- document属性
- title 当前文档的titl值
- URL 当前文档的URL地址
- domain 当前文档的主域名
- referrer 返回跳转或者打开到当前页面的URL
- activeElement 获取获得焦点的元素;H5新增( IE4+,opera8+,safari4+,firefox3+,chrome )
- document.charset 文档字符集;firefox支持docuemnt.Characterset;H5新增
- 获取节点方法
- document.getElementById(ID):获取该ID元素节点
- document.getElementsByTagName(标签名):获取所有该标签名元素的集合
- document.getElementsByName(Attr):获取所有该属性的元素的集合
- document.getElementsByClassName():获取所有该class名的元素集合;(H5新增;IE9+,opera9.5+safari3.1+,firefox3+,chrome)
- document.querySelector():获取想要的元素,如果传入的是类名或者属性名,获取拥有该类名或者属性的第一个元素;CSS选择器
- document.querySelectorAll():获取所有的想要的元素集合;CSS选择器
- document.documentElement:快速获取到文档的html元素
- document.body:快速获取到文档的body元素
- document.anchors:获取所有带name属性的a标签
- document.links:获取所有带href的a标签
- document.images:获取所有img标签
- docuemnt.forms:获取所有form标签
- 其他方法
- document.write() 文档写入字符串,可以写标签,不会覆盖整个文档
- document.hasFocus():当前文档是否获得焦点;H5新增(IE4+,opera8+,safari4+,firefox3+,chrome)
- document.readyState():文档加载状态;'loading','complete'两种状态;H5新增( IE4+,opera9+,safari,firefox3.6+,chrome )
- document.createElement():创建元素节点
- document.createTextNode():创建文本节点
- document.createDocumentFragment():创建文档碎片
Element元素节点
该类型为我们提供了对元素标签名,子节点及特性的访问(所以我们可以操作页面的所有Dom对象)。所有的HTML元素都是由HTMLElement类型表示,HTMLElement类型直接继承自element并添加了一些属性:
- 一些属性
- element.id:元素的id值
- element.className:元素的class值;在js种class是关键字,所以用className获取class名
- element.classList 元素类名列表(H5新增;firefox3.6+,chrome支持)
- add():在class列表里添加value类名
- remove():移除class列表里的value类名
- toggle(value):class列表里存在该value就删除该类名,不存在就添加value
- contains(value):class列表里是否存在该value;返回布尔值
- element.dir:元素的语言方向;ltr从左向右,rtl从右向左
- element.lang:元素的语言
- element.attributes:返回的是元素所有属性的集合(一般在获取元素所有属性的时候才用到)
- element.attributes.getNamedItem(name):获取元素某个属性节点 (简写:element.attributes[name];获取属性节点的名字:element.attributes[name] .nodeName;获取属性节点的值:element.attributes[name].nodeValue)
- element.attributes.removeNamedItem(name):从属性列表中移除该属性
- element.attributes.setNamedItem(name,value):向属性列表中添加属性
- element.attributes. item(pos):返回位于pos的属性节点
- 自定义属性:H5支持我们为元素自定义属性,自定义属性格式:'data-属性';自定义的属性也可以用document.dataset来设置获取自定义属性
- 一些方法
- element.getAttribute():获取某个属性值
- element.setAttribute():设置某个属性值;第一个参数属性名,第二个参数要设置的属性值
- element.removeAttribute():删除某个属性
Text文本节点
文本节点类型:包含的是可以照字面解释的纯文本内容。可以包含转义后的HTML字符,但不能包含HTML 代码
- 一些属性
- length:文本节点的额字符长度
- data:获取节点的文本内容
- nodeValue:获取节点的文本内容
- 插入文本 H5新增
- innerHTML:插入(替换)或者获取所有子节点的Dom树
- outerHTML:插入(替换)或者获取包括自身的所有子节点的Dom树
- innerText:插入(替换)或者获取子节点的文本内容(只是文本内容)
- outerText:插入(替换)或者获取包括自身的文本内容(只是文本内容)
- 一些方法
- appendData(text):将text添加到节点的末尾
- deleteData(offset,count):从offse位置开始删除count个字符
- insertData(offest,text):在offse位置插入text
- replaceData(offset,count,text):用text替换从offset开始到offset+count位置的内容
- splitText(offset):在offset位置将文本分为两个文本节点
- substringData(offset,count):提取从offset位置到offset+count位置的字符串(不改变原文本)
DocumentFragment文档碎片节点
文档碎片是为了减少往页面添加节点时带来的浏览器重绘问题;把所有需要创建的节点都添加给一个文档碎片,最后只需要在浏览器添加一次文档碎片的节点就好,这样浏览器就只会重回一次;但是文档碎片在ie浏览器些并不一定能提升性能,反而可能会下降,而且随着现代浏览器的优化文档片段所能带来的性能优化是很有限的
|
|
//向页面添加100个里标签,把它们先放在文档片段里再添加到页面,这样浏览器就只会重绘一次 var fragment = document.createDocumentFragment();//创建文档碎片 for (var i = 0; i <100; i++) { var cLi = document.createElement('li'); cLi.innerText = i; fragment.appendChild(cLi);//将创建的li添加到文档碎片中 } document.body.appendChild(fragment);//将文档碎片添加到文档中 |