为了提高效率和SEO,我们的页面通常会采取前后端混合的渲染模式来渲染页面,但是在你使用art-template模板引擎的时候你就会发现,你的后端渲染会把你的ajax前端渲染给覆盖掉,因为art-template支持两种书写语法,如果我们规定一种渲染模式只能识别一种书写方式,是不是就可以做到前后端渲染会不影响了;由于客户端art-template只是一个js文件想要修改难度比较大,而后端(eg:node)通过npm安装的art-template,有一个设置文件可以设置识别的语法,这样我们就可以把后端art-template设置成仅支持简单语法的模式,如此一来我们需要前端渲染的部分使用原始语法,就不会被后端模板引擎给渲染了
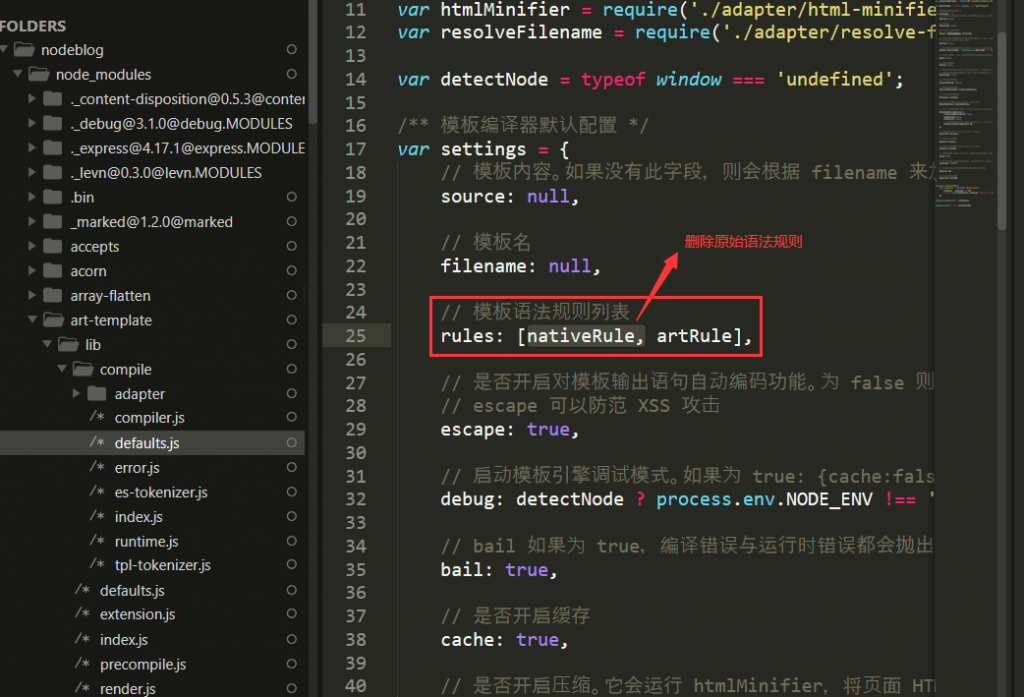
找到art-template的default.js文件,修改支持的模板语法列表:删除 nativeRule(原始语法规则)

暂无相关文章!